Developing for the Mobile Web can be a daunting task considering the varying sizes of screens out in the market today. It would be useful to categorize devices into groups and platforms. The following are suggested groupings per platform:
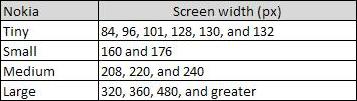
1. Symbian
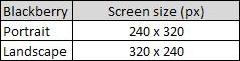
2. BlackBerry
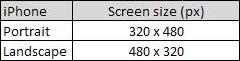
3. iPhone
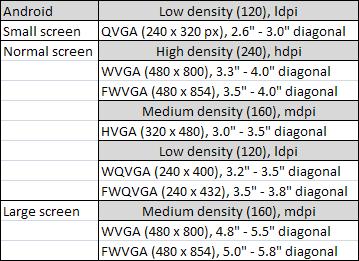
4. Android
Based on the groupings, the large screen size for Symbian and Normal screen size for Android seem to cover also iPhone and BlackBerry. Hence, screen widths from 220 px to 480 px would cover the most variety of devices. Although you could still expand or contract the target devices for your mobile web site, this would be more of an economic decision. One thing is certain though, you need to specify the target devices that you are building for. That way, you would have set the expectations with your client.
Sources:
Symbian
BlackBerry
iPhone
Android




Leave a comment